近2年越來越多的用戶轉向使用移動設備,對于移動Web應用程序框架的需求也越來越高。作為開發者,如果沒有著手開發或移植移動應用,那你就錯過了潛力巨大的客戶基礎。當然,移動開發也有很大挑戰,以下是現在使用并推薦使用的一些不錯的移動Web應用框架。
1. Sencha Touch Framework
Sencha Touch是第一個基于HTML5的移動Web開發框架,支持最新的HTML5和CSS3標準,全面兼容Android和Apple iOS設備,提供了豐富的WEB UI組件,可以快速的開發出運行于移動終端的應用程序。

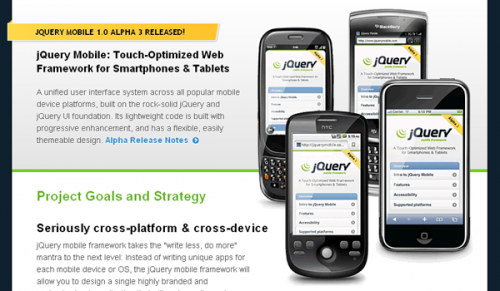
2. jQuery Mobile
jQuery Mobile 框架把“write less, do more”精神提升到更高的層次。jQuery 移動框架可以幫助你設計一個可運行于所有流行智能手機和平板平臺的應用程序,而不需要為每種移動終端都開發一個特別的版本。

3.jQTouch
jQTouch是一款jQuery的插件,用于手機上實現動畫、列表導航、默認應用樣式等各種常見UI效果。支持iPhone、Android等手機。

4.The M Project
The-M-Project是一個包含各種UI組件,基于jQuery開發HTML5應用程序的移動Web應用框架,支持iOS、Android、Palm webOS和BlackBerry等平臺。

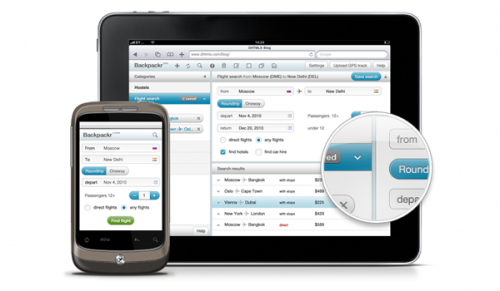
5.DHTMLX Touch – HTML5 JavaScript Framework for Mobile
DHTMLX Touch是一個基于HTML5的免費JavaScript庫,用于構建跨平臺的移動Web應用程序。這不只是一組UI部件,而是一個完整的框架,它允許你為手機等觸摸設備創建強大的Web應用程序。

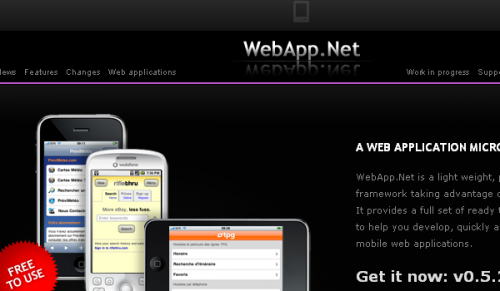
6.WebApp.Net
WebApp.Net提供了很多的API,因此可以幫助你節省很多工作了。不需要花時間去進行Ajax調用的編碼,因為已經內置了,另外還有很多其它內置功能,提供了詳細的文檔和應用演示。

7.Wijmo – jQuery UI Widgets
Wijmo混合了JavaScript、CSS3、SVG 和 HTML5,擁有30多個組件,是jQuery UI的一個擴展。

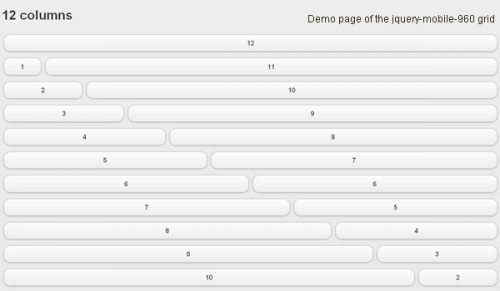
8.960 Grid on jQuery-Mobile
jquery-mobile-960是一個用于移動Web開發的網格框架,綜合了960.gs的靈活性和jQuery Mobile的方便性。它的目的是讓jQuery Mobile布局更加的靈活,使得應用應許在移動終端更加易用。

9.SproutCore HTML5 Application Framework
SproutCore是一個HTML5移動Web開發框架,它的目標是在無需瀏覽器插件的情況下,在瀏覽器中位應用程序提供極佳的桌面效果。

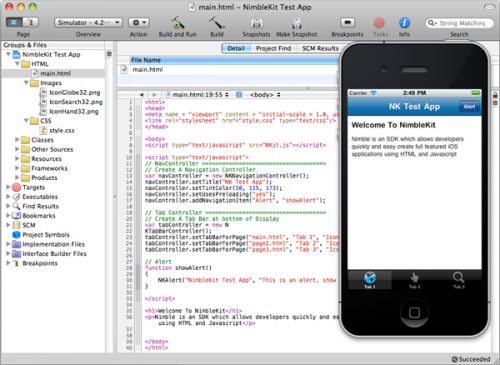
10.NimbleKit
NimbleKit是為iOS設備構建應用程序最快速的方式,你不需要知道Objective-C或者iOS SDK,你只需結合JavaScript代碼編寫HTML頁面就可以了。